Cards are the items that will be worked on within a project build process. You can define the card types that will be available to add to all your projects.
Card Types
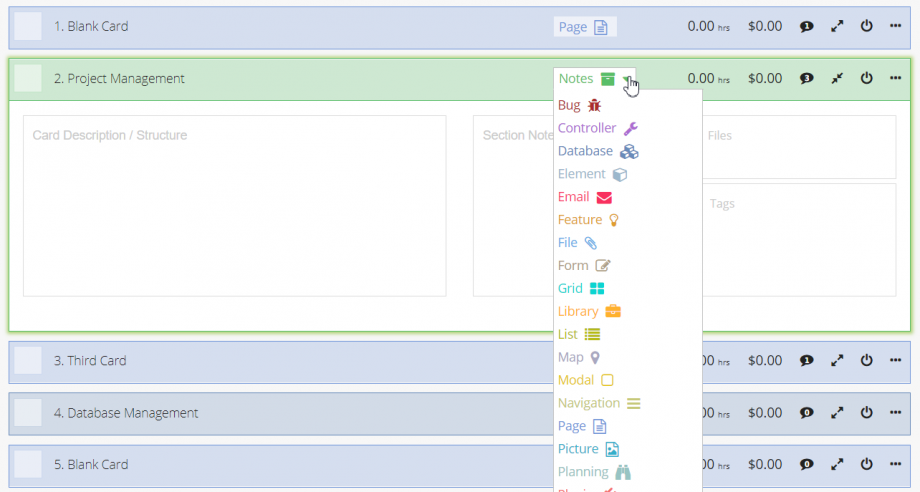
When editing your scope of work, you can define each card with a Card Type associate to it. This will allow you to have a clear distinction between your cards and better indicate what they are for.
It will help you also to ease the readability of your scope fo work by setting your card borders and header background with the color associated to the card type you chose.

These card types can be edited to properly fit your own process, Brainleaf provides by default a set of card types oriented towards web design. A card type has a name, an icon, and a color, here is the default list:
- Bug
- Controller
- Database
- Element
- Feature
- File
- Form
- Grid
- Library
- List
- Map
- Modal
- Navigation
- Notes
- Picture
- Planning
- Plugin
- Process
- Section
- Social Media
- Step
- Tab
- Task
- Template
- Testing
- Video
- View
Manage Your Card Types
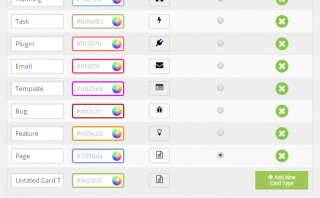
 To create a new card type, go to your Account under the top right drop-down and click Card Types. The page holds a table of all default types with their name, color, icon, option to display as default and a delete button. You can simply edit the existing entries by clicking any fields in the table or create a new one from the Add New Card Type button at the bottom right of the table.
To create a new card type, go to your Account under the top right drop-down and click Card Types. The page holds a table of all default types with their name, color, icon, option to display as default and a delete button. You can simply edit the existing entries by clicking any fields in the table or create a new one from the Add New Card Type button at the bottom right of the table.
Create a New Card Type
Name
Give your card type a name, try to stick to one word and don’t be too specific in order to use the card type for different elements.
![]()
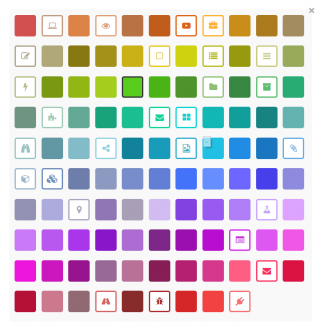
Color
Choose a color by simply clicking the color field.

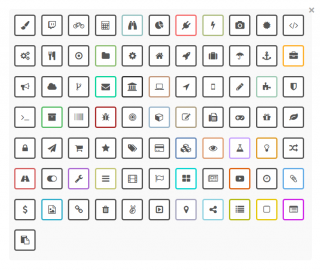
Icon
Choose an icon by simply clicking the icon field.

…complete the selection by clicking Add New Card Type button and this new item will show in your scope editor!


Leave A Comment?